WordPress: Custom Thumbnails
| Ngoc Nguyen
When developing a WordPress theme, I want to use my own custom thumbnails and to remove WordPress’ default thumbnails. The following snippets can be added to the functions.php file to:
- Add Custom Thumbnail Support to the Theme
- Remove WordPress Default Thumbnails
- Add Custom Thumbnail Support to the Media Library
Add Custom Thumbnail Support to the Theme
We are adding two custom thumbnail sizes to this theme – 360×270 and 640×360 and we are going to crop it to size. If you are unfamiliar with the add_image_size function, you can read up on it at http://codex.wordpress.org/Function_Reference/add_image_size.
if ( ! function_exists( 'themename_setup' ) ):
function themename_setup() {
// Adds support for custom thumbnails
add_theme_support( 'post-thumbnails' );
add_image_size( '4x3-thumb', 360, 270, true ); // cropped
add_image_size( '16x9-thumb', 640, 360, true ); // cropped
}
endif; // end setup
add_action( 'after_setup_theme', 'themename_setup' );
Remove WordPress Default Thumbnails
We want to remove the default thumbnails because we are not using them so as to prevent the creation of redundant images.
function remove_default_wordpress_image_sizes($sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_default_wordpress_image_sizes' );
Add Custom Thumbnail Support to the Media Library
The final step is to add our custom thumbnail sizes to the media library so that we can use it in posts/pages.
function update_wordpress_image_sizes($sizes) {
$result = array(
"4x3-thumb" => __( "4x3 Thumbnail" ),
"16x9-thumb" => __( "16x9 Thumbnail" ),
"full" => __( "Original size" )
);
return $result;
}
add_filter( 'image_size_names_choose', 'update_wordpress_image_sizes' );
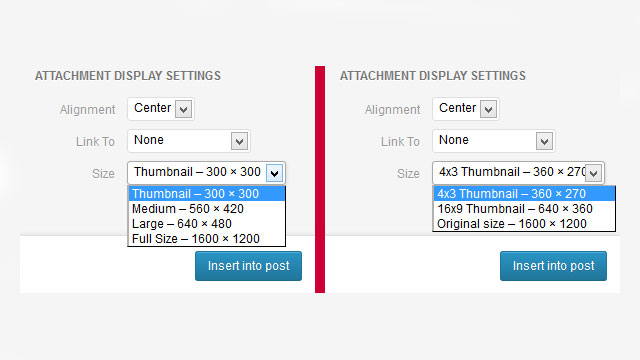
Notice the before and after: